
Are you new to blogging? Or have you made a new blog website recently?
But you don’t know what should be blog post image size? Don’t worry. In this post, you will learn everything about image size and formats you can use on your blog.
An Ideal blog image size is 1280 x 720, and the featured post image size is 300 x 200. The image size can also be reduced to 800 x 400. You can make these images on software programs like photoshop, illustrator, and canva.
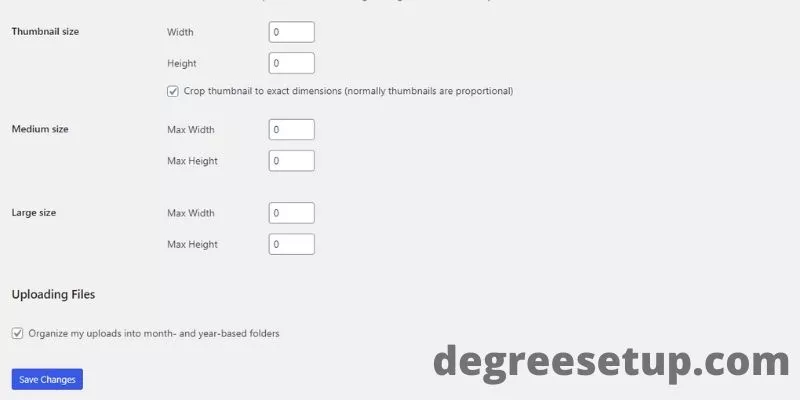
If you use WordPress as your CMS, it has a default option to convert all the images into three possibilities.
- Thumbnail size -(150 x 150 pixels)
- Medium size -(maximum 300 x 300 pixels)
- Large size -(maximum 1024 x 1024 pixels)
But I have turned them into zero because when you upload an image to WordPress with default image settings, it copies one image into three sizes given above.
So to save space, as I am using shared hosting, I turned them into zero. And whenever I upload any image to WordPress, only one image is uploaded.
Must read: Blog post image size.

You can read more about blog post image sizes and how you can customize them on your own.
How to set blog post image size?
You can use any image or photo editing software to customize a blog post image. But to do things more conveniently, you can use online platforms such as canva.
Other than that, WordPress has options if you want to customize the image size.
To set the blog post image size, keep this rule in mind.
- The width should always be kept higher, and the height should be lower for blog post images.
- And if you are making an infographic image, you should do vice versa. Vertical images are the best.
How many images should you use in one blog post?
There is no specific number of images on your blog or website. But for more information, you can read this image documentation by Google.
Usually, you can use 4-5 blog post images in your blog post but do not stuff the unnecessary pictures if there’s no need.
Rather than using lame stock photos, use real-life images or buy them using premium platforms to add value to your blog post.
Or else you can make graphic images by adding 4-5 ideas to make one single picture, just like I do in many blog posts.
Here’s the type of posts and, according to them, how many images you should use.
- Staple post – 3-5 images.
- List post – 8-15 images
- Pillar posts -10-15 images.
Types of images used in the blog posts.

There are various blog post images, and you must know where to use them in your post.
| Image type | Image resolution (Size) minimum |
|---|---|
| Blog post image | 1280 px X 720 px |
| Featured Image | 300 px X 200 px |
| Infographic image | 600 px X 1800 px |
| Statistics image | 1920 px X 1080 px |
| Screenshots | 1920 px X 1080 px |
Type of image formats to use in a blog post.
There are generally four types of image formats used on any website. Let’s look at them and know where you should use them.
WebP(Web Picture)
WebP is the image format that google highly recommends using on your website. The quality remains the same, but the image size decreases up to 40% less than the JPEG image size.
I use WebP images for my blog, which helps me save quite a good space in my hosting plan.
As I design all of my blog post designs on canva.com, that platform does not provide the option to convert or download images in WebP format. But in the future, it may come with an update.
To convert images into WebP format, I used online image-converting software. But as of now, I am using the Litespeed cache plugin. It converts all JPEG images to WebP images easily.
JPEG(Joint Photographic Experts Group)
JPEG image format is the most common image people use across the globe. The format gives excellent picture quality in petite image sizes.
Besides using this image format in blogging, the JPEG format is also used for storing images in various storage devices due to its smaller size.
PNG(Portable Network Graphic)
E-commerce websites and product-focused websites mostly use this image format.
It supports lossless data compression, which is also used in graphic design. A PNG file primarily uses logos, icons, and transparent images.
GIF(Graphics Interchange Format)
However, you should not use more than three GIF files in your blog post. But sometimes, when we want to use any animation or moving pictures in our posts and articles, the GIF file type is more convenient and smaller than video files.
Using GIF animation has an advantage over WebP animations. Because WebP animation takes more processing power, it can stress your server and make the website slower.
Why should you use WebP Images on your blog?
WebP images are 40%-45% less in size, and give the same image output, but take less space and load much faster than JPEG images. WebP also supports transparency and is 3x smaller than PNG image files.
WebP images are replacing other image formats. To know more, read further and know how to use WebP images on your website and blog.
How are WebP images better than JPEG?
WebP is the image format exclusively made for the internet to provide a faster experience for website and blog users. Learn more in detail about WebP on google.
Here’s how WebP image format is better than JPEG.
- Loads faster than a JPEG image.
- Takes up less space.
- Has lossless and lossy compression.
WebP images are supported by most browsers likes – Chrome, Firefox, and Opera, so you will not face many problems. However, the web format does not work in the Apple Safari browser. Read the complete source code.
For example – You can convert ten images per/day with one IP address. So that won’t work for me as I was looking for a batch converter to convert all my images simultaneously.
WordPress Plugins.
There are multiple image converters plugins available on WordPress. But most of them are paid, but I realized the free ones come with a limit of 300 and 500 images. If you have a small website, you can use these plugins to convert and compress your images to make your website/blog faster.
These are some helpful plugins to make your images into Webp. But that’s not what I use.

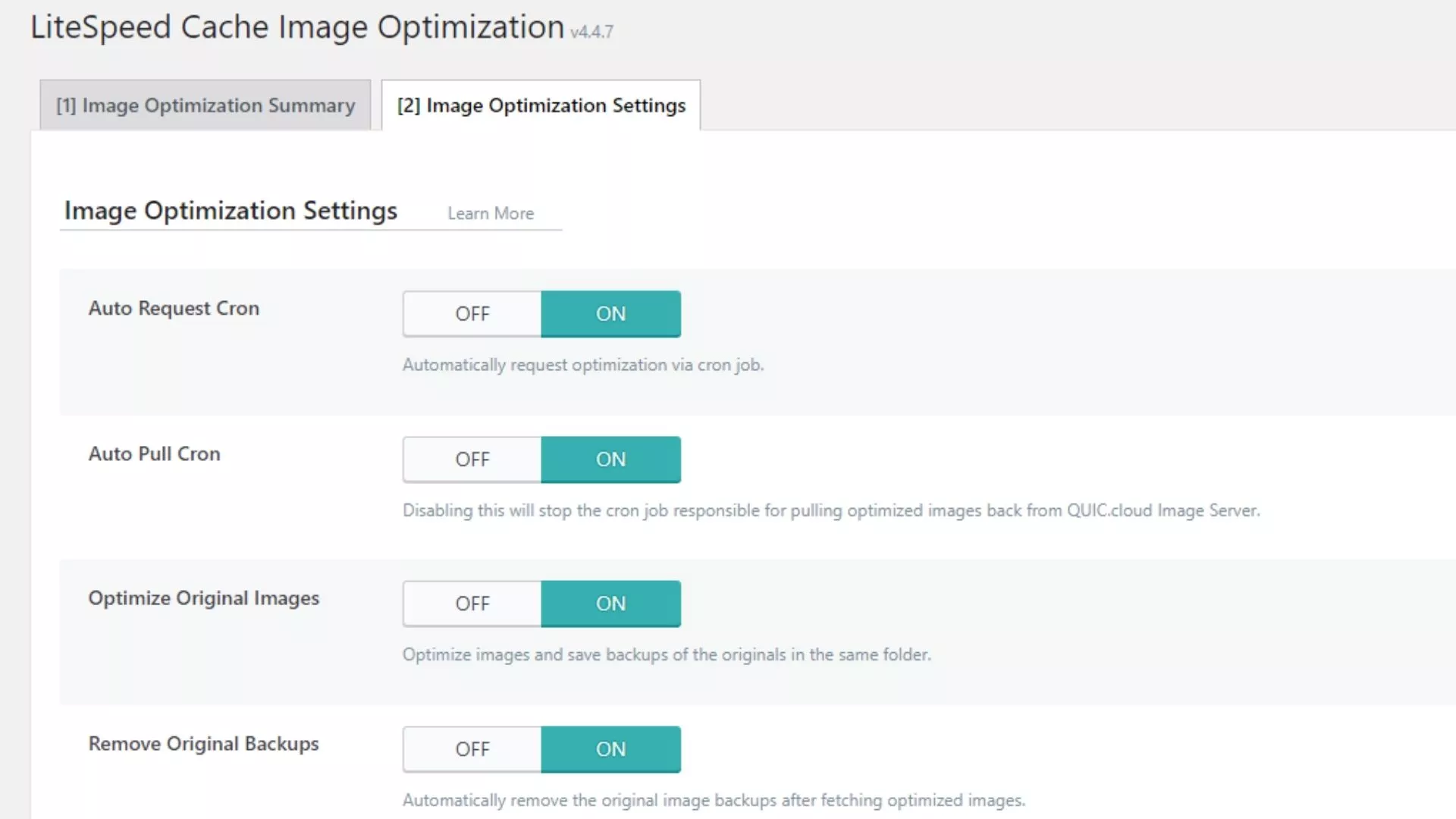
Litespeed cache – This plugin has helped me a lot, and you must know why you should use this for your website. First of all, this is not any paid review.
There’s a feature of Litespeed cache named “Image optimization.“You can choose to convert your images into Webp format as many as you want, and the good thing about this is that when you upload a JPEG image, it automatically converts It into WebP.
It only allows me to download images in either JPEG or PNG.So when I upload that image to my blog, Litespeed cache does its job and converts the images per my settings.
Advantages and disadvantages of using WebP images on websites.
So I have talked too much about WebP image format. Let’s see some advantages and disadvantages of using this image file on your blog/website.
| Advantages of using WebP images | Disadvantages of using WebP images |
|---|---|
| WebP images are 40% less in size compared to JPEG. | Uses Higher CPU Usage when an animated WebP image is used. |
| WebP can be used as a replacement for JPEG and PNG, supporting transparency. | It can only be used on the internet. |
| Google recommends using WebP images for faster site speed. | Not compatible with all the browsers |
Does image size help in SEO?
There are various reasons why you should use images in your blog post.
- Images give structure to your articles and blog post.
- It makes your content look appealing.
- Brings traffic if you have used infographics thru google images.
- Good images which have information also help to get organic backlinks.
Learn more about images by watching this video on SEO of images.
Conclusion
With time the image resolution will increase as more people access the high-speed internet. The images will load at a much faster speed. Also, after upgrading your hosting plan, use more high-definition images.
FAQ about blog post image sizes
What happens when you use low-resolution images in a blog post?
Using low-resolution images can lead to a lousy UI experience, and visitors might leave your site and find information that has quality images. Using them also does not rank them on SERP image pages.
Can you use 4k images in blog posts?
Yes, using 4k images is fine in websites and blog posts; however, the loading time of images will be higher, which can slow down the site speed.
How to convert any image to WebP format?
Visit any browser and type ” online WebP image convert” you will get multiple options to convert images for free.



Good information. Lucky me I found your site by chance (stumbleupon).
I’ve book-marked it for later!
Greetings from Carolina! I’m bored at work so I decided to browse your website on my iphone during lunch break.
I really like the knowledge you provide here and can’t wait to take a
look when I get home. I’m shocked at how fast
your blog loaded on my mobile .. I’m not even using
WIFI, just 3G .. Anyhow, very good site!