
When you write blog posts or create pages on your website. Blog images are one of the essential things you should care about. Today in this post, you will read about why HD images are essential for websites. And of what size and resolution should you use them?
When I created my first blog, I was unaware of the importance of images and used low-resolution images in my blog posts, and most of the blogs failed. The images were not the sole reason. The content I have written was of low quality too.
So why are HD images necessary for websites?
Using high-resolution images helps them rank top on SERP pages. If images are original or have some information in the form of graphics or icons, it also helps your website gain backlinks. Images in websites and blogs draw attention much quicker than text.
Let’s know some more details about this topic so that you can also get precise information about using HD images and implementing them on your website or blog.
Importance and benefits of using HD Images in blogs and websites.
Using HD helps to grow your website. Let’s see some of the benefits you will get using it. If your blog only contains text, try adding images to your posts and web content and see the difference with your own eyes.
Must Read: Types of images to use in a blog.
Helps in website rankings.

When you upload HD images, they will rank at the top if they are unique or contain quality information.
Most blog readers scroll to the website when they first visit your site. And the majority of them come to look at the images only.
High-quality images in your posts and web content can help rank them on top pages. This also gives you an advantage as most new bloggers don’t want to use HD images due to slow page loading issues.
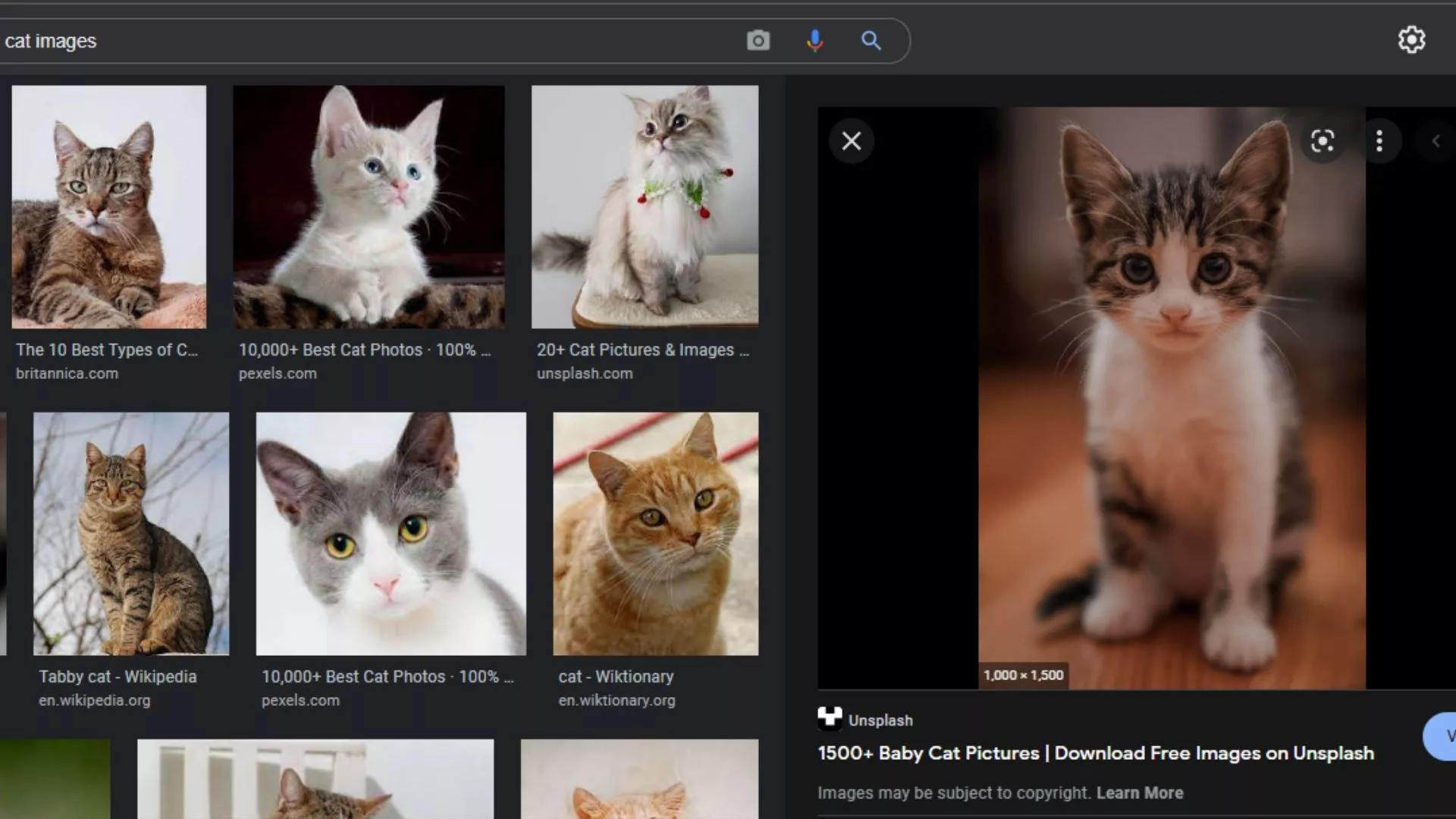
In the above image, you can see I have searched for “cat images” the first image is in high resolution, “1000 px X 1500 px”. Which clearly shows that HD images rank at the top.
And if rankings will increase, it will also affect the traffic.
Increase traffic.
If you have searched for any query like what I did in the above image,” books for SAT.” you can see a featured snippet appearing in the search results.
As you can see, the bullet points and images that the writer or author of the website has included appeared as the answer.
When I looked at the image, the image size was “2000 px X 1335 px,” which clearly states that HD images increase traffic and rankings.
Even if the blog or website is new, sometimes it ranks at the top of the other results because that post has valuable information that a searcher is looking for.
According to Ahrefs, about 8% or more of that people click on featured snippets, so 8-10% of extra traffic will be on your site.
To know about featured snippets more, read this Google documentation.
Get your backlinks.

High-quality and helpful images can get backlinks to your blog or website. But there are some rules that you must follow while uploading images to your site.
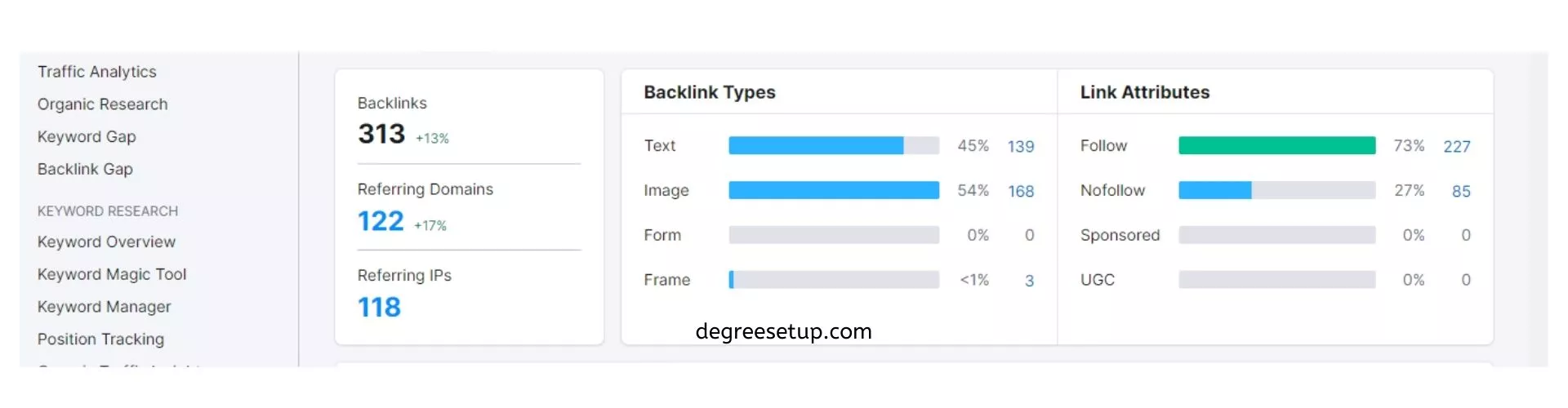
I use High-quality images in my blogs, and as you can see above, I have got so many backlinks in a few months in one of my blogs.
To get backlinks from other sites using images, use these tips.
- Use original images in product reviews.
- Make high-quality infographics.
- Add tips or icons to your images.
- Add self-clicked photos to your blog.
- Show graphs and maps in your images.
These are some basic image SEO tips you can follow and add to your blog/website.
Engage readers.
Using images, you can engage readers, and it will help boost your website engagement time. If you use infographics compared to a stock image, the readers will stay on your site longer as they can access information from the images.
Avoid using stock images on your site, as thousands of other bloggers and content writers use them on their websites. Instead, you can click photos or make designs on your own to add images to your website.
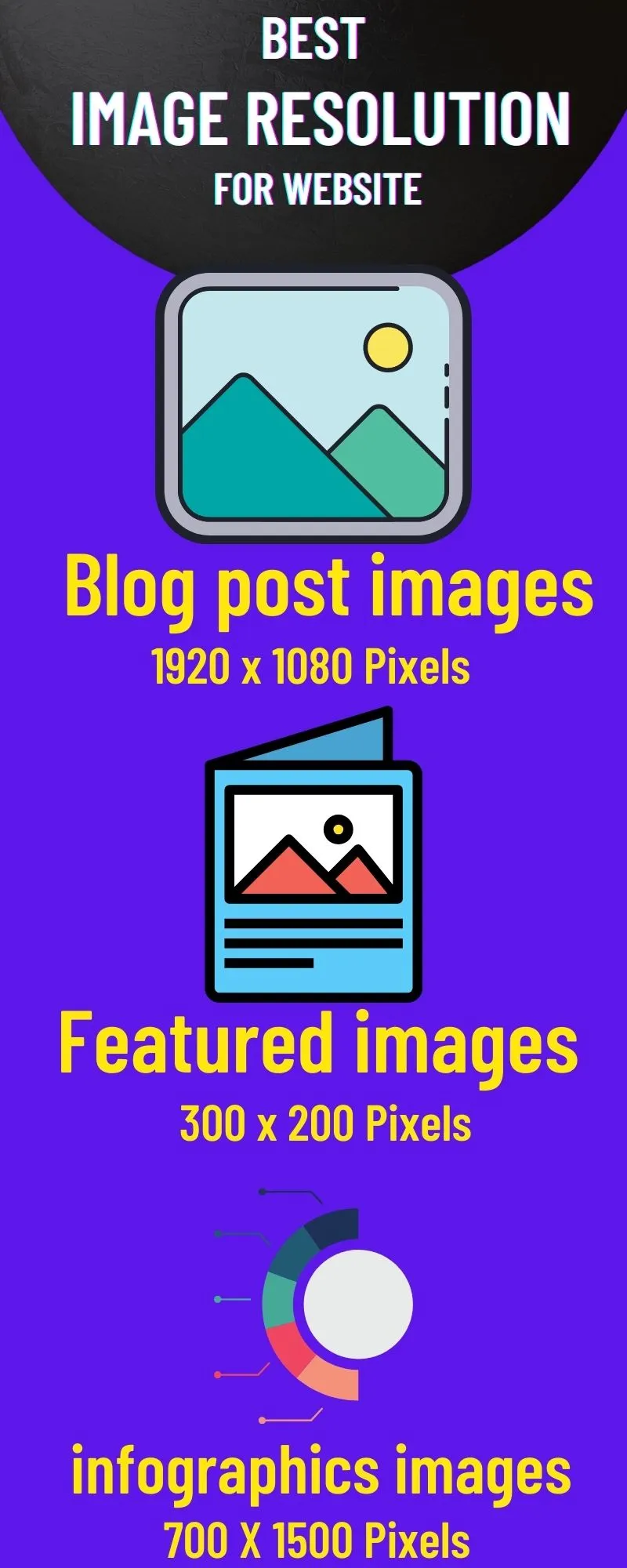
Best image resolution for websites.

As you can see in the above image, I have listed the image size that you should use on your blog website.
- 1200 x 700 pixels – This size is not included in the above image, but you can use it. New bloggers and website owners can use this image size to save space on their hosting.
- 1920 x 1080 pixels – These are high-definition images. You can also choose a higher pixel size depending on how detailed you want to keep your images in the blog. Use this image size on every blog image.
- 300 x 200 pixels– Most blog theme and template has different option for a featured image. If you use it, keep it of this size to show the users what your content is about.
- 700 x 1500 pixels – This size is ideal and best for infographics. This is preferably based on sizes from Pinterest and can be easily shared there.
Conclusion
Today people click on attractive things and images on the web. And you can create fantastic art if you have creative knowledge using images on your website.
Images are secondary basic things you should include in your websites and posts. Try to create original graphics if you don’t know the learn from youtube or hire someone remotely or locally.
FAQ related to using HD images on the website.
Does HD image slow down the website?
Using too many High-definition images can slow down the loading speed of a page, but if the information has quality, it is worth using images.
How do you get HD images for the websites?
You can buy premium stock images from Shutterstock, Adobe, Canva, and Pixels and use them on your websites.